VUE无需上传,在浏览器中查看xlsx或xls表格
xlsx-to-table
无需上传,在浏览器中查看xlsx或xls表格,由js-xlsx驱动.
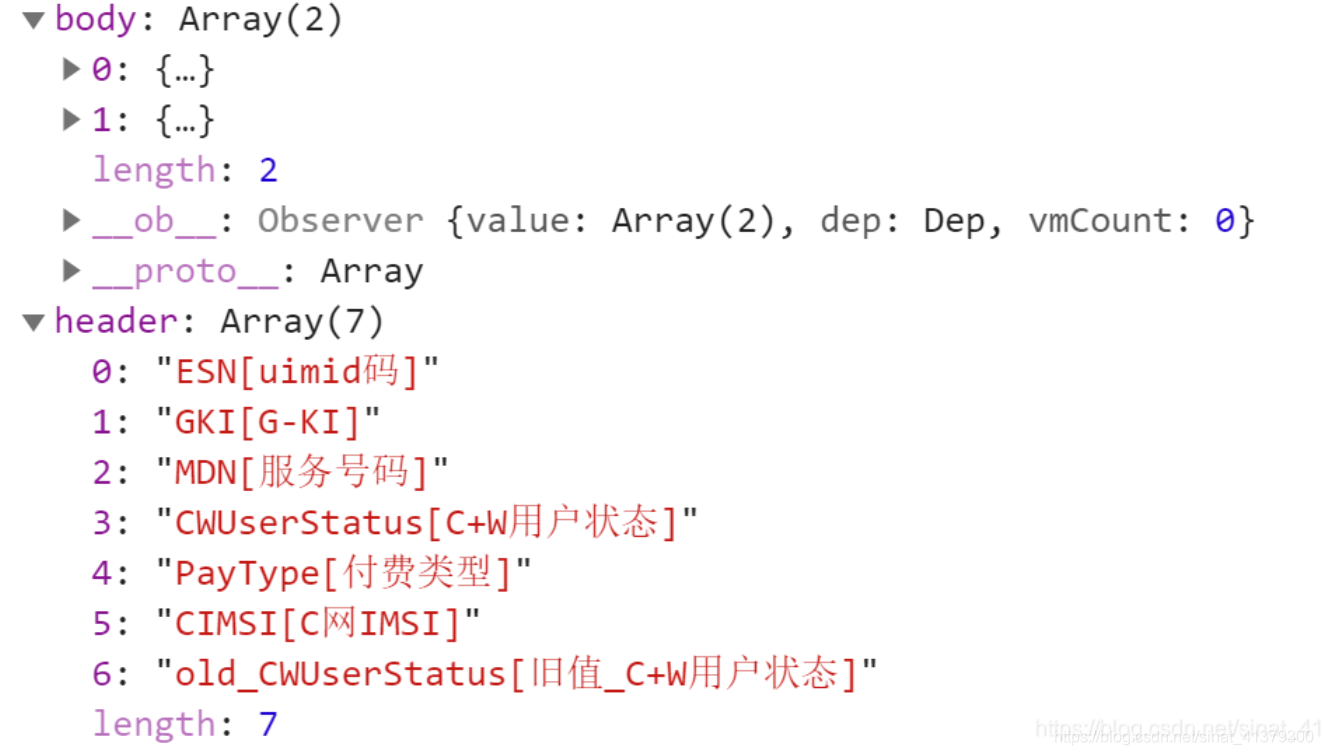
在vue-xlsx-table基础上开发,(为了获得完整表头)修改为即使某一列没有数据也获取表头,给列表默认空字符
依赖
- vue: ^2.0.0
用法
install
1 | npm install xlsx-to-table --save |
main.js
1 | import xlsxToTable from 'xlsx-to-table' |
file.vue
1 | <template> |

开发
1 | npm run dev //develop |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 海元的小站!
评论
![leetcode-20天[算法]刷题计划](/2021/07/23/leetcode-20%E5%A4%A9-%E7%AE%97%E6%B3%95-%E5%88%B7%E9%A2%98%E8%AE%A1%E5%88%92/leetcode.webp)



